pnpm - 高速、かつディスク容量効率が良いパッケージマネージャー
本家: Fast, disk space efficient package manager | pnpm (英語)
Fast, disk space efficient package manager | pnpm (日本語)
ソースコード: GitHub - pnpm/pnpm: Fast, disk space efficient package manager
ライセンス: MIT License
インストール
公式: インストール | pnpm
スタンドアロンスクリプトを使用してインストールする😉
$ curl -fsSL https://get.pnpm.io/install.sh | sh -
==> Downloading pnpm binaries 10.7.0
WARN using --force I sure hope you know what you are doing
Copying pnpm CLI from /tmp/tmp.RRyn6TVWxM/pnpm to /home/tomoyan/.local/share/pnpm/pnpm
Appended new lines to /home/tomoyan/.zshrc
Next configuration changes were made:
export PNPM_HOME="/home/tomoyan/.local/share/pnpm"
case ":$PATH:" in
*":$PNPM_HOME:"*) ;;
*) export PATH="$PNPM_HOME:$PATH" ;;
esac
To start using pnpm, run:
source /home/tomoyan/.zshrc
$ . ~/.zshrc
動作確認…😉
$ pnpm -v
10.7.0
使い方🤔
$ pnpm -h
Version 10.6.1 (compiled to binary; bundled Node.js v20.11.1)
Usage: pnpm [command] [flags]
pnpm [ -h | --help | -v | --version ]
Manage your dependencies:
add Installs a package and any packages that it depends on. By default, any new package is
installed as a prod dependency
import Generates a pnpm-lock.yaml from an npm package-lock.json (or npm-shrinkwrap.json) file
i, install Install all dependencies for a project
it, install-test Runs a pnpm install followed immediately by a pnpm test
ln, link Connect the local project to another one
prune Removes extraneous packages
rb, rebuild Rebuild a package
rm, remove Removes packages from node_modules and from the project's package.json
unlink Unlinks a package. Like yarn unlink but pnpm re-installs the dependency after removing
the external link
up, update Updates packages to their latest version based on the specified range
Review your dependencies:
audit Checks for known security issues with the installed packages
licenses Check licenses in consumed packages
ls, list Print all the versions of packages that are installed, as well as their dependencies,
in a tree-structure
outdated Check for outdated packages
Run your scripts:
exec Executes a shell command in scope of a project
run Runs a defined package script
start Runs an arbitrary command specified in the package's "start" property of its "scripts"
object
t, test Runs a package's "test" script, if one was provided
Other:
cat-file Prints the contents of a file based on the hash value stored in the index file
cat-index Prints the index file of a specific package from the store
find-hash Experimental! Lists the packages that include the file with the specified hash.
pack Create a tarball from a package
publish Publishes a package to the registry
root Prints the effective modules directory
Manage your store:
store add Adds new packages to the pnpm store directly. Does not modify any projects or files
outside the store
store path Prints the path to the active store directory
store prune Removes unreferenced (extraneous, orphan) packages from the store
store status Checks for modified packages in the store
Options:
-r, --recursive Run the command for each project in the workspace.
公式: pnpm env <cmd> | pnpm
Node.js LTS をインストールする🤔
$ pnpm env add -g lts
Fetching Node.js 22.14.0 ... Node.js 22.14.0 was installed /home/tomoyan/.local/share/pnpm/nodejs/22.14.0 All specified Node.js versions were installed
Or
$ pnpm env use -g lts
Node.js 22.14.0 was installed /home/tomoyan/.local/share/pnpm/nodejs/22.14.0 Node.js 22.14.0 was activated /home/tomoyan/.local/share/pnpm/node -> /home/tomoyan/.local/share/pnpm/nodejs/22.14.0/bin/node
更新
公式: pnpm self-update | pnpm
アップデートが利用可能です! 10.18.3 → 10.20.0.
╭──────────────────────────────────────────╮ │ │ │ Update available! 10.18.3 → 10.20.0. │ │ Changelog: https://pnpm.io/v/10.20.0 │ │ To update, run: pnpm self-update │ │ │ ╰──────────────────────────────────────────╯
pnpm self-update を実行して pnpm を更新する🤔
更新されたかも良くわからないメッセージ😅
Nothing to stop. No server is running for the store at … は廃止予定の pnpm server | pnpm (ストア・サーバー)に関する情報メッセージであり無視して構わない🤔
私たちが本当に知りたい情報は、最新バージョンに正常に更新されたかどうかです🤔
pnpm -v で自分で確認😅
$ pnpm self-update
Nothing to stop. No server is running for the store at /home/tomoyan/.local/share/pnpm/store/v10
$ pnpm -v
10.20.0
使い方
Rsbuild (Rspack を利用したビルドツール) + React の開始手順
公式: Rsbuild - Rspack based build tool
ソースコード: web-infra-dev/rsbuild: The Rspack-based build tool. It's fast, out-of-the-box and extensible.
React プロジェクトを作成する🤔
公式: React - Rsbuild
$ pnpm create rsbuild@latest
◆ Create Rsbuild Project
│
◆ Project name or path
│ dq2lib-rb_
└
◆ Select framework │ ○ Vanilla │ ● React │ ○ Vue 3 │ ○ Vue 2 │ ○ Lit │ ○ Preact │ ○ Svelte │ ○ Solid └
◆ Select language │ ● TypeScript │ ○ JavaScript └
◆ Select additional tools (Use <space> to select, <enter> to continue) │ ◻ Add Biome for code linting and formatting │ ◻ Add ESLint for code linting │ ◻ Add Prettier for code formatting └
◇ Next steps ───╮ │ │ │ cd dq2lib-rb │ │ pnpm i │ │ pnpm run dev │ │ │ ├────────────────╯ │ └ Done.
Rsbuild を開始し http://localhost:3000/ にアクセスして動作確認する😉
$ cd dq2lib-rb && pnpm install && pnpm run dev
Packages: +30 ++++++++++++++++++++++++++++++ Progress: resolved 38, reused 30, downloaded 0, added 30, done dependencies: + react 18.3.1 + react-dom 18.3.1 devDependencies: + @rsbuild/core 1.0.10 + @rsbuild/plugin-react 1.0.3 + @types/react 18.3.11 + @types/react-dom 18.3.0 + typescript 5.6.2 Done in 25.9s > dq2lib-rb@1.0.0 dev /home/tomoyan/my_projects/dq2lib-rb > rsbuild dev --open Rsbuild v1.0.10 ➜ Local: http://localhost:3000/ ➜ Network: http://192.168.1.101:3000/ start Compiling... ready Compiled in 0.86 s (web)
Farm (Rust で書かれた超高速 Web ビルド ツール) + React の開始手順
公式: Farm Documentation | Farm
ソースコード: farm-fe/farm: Extremely fast Vite-compatible web build tool written in Rust
クイックスタート
React プロジェクトを作成する🤔
公式: Quick Start | Farm
$ pnpm create farm@latest dq2lib-fr --template react
.../1926ab4424f-2e7d9 | +3 +
.../1926ab4424f-2e7d9 | Progress: resolved 13, reused 0, downloaded 3, added 3, done
⚡ Welcome To Farm !
✔️ Template copied Successfully!
> Initial Farm Project created successfully ✨ ✨
cd dq2lib-fr
pnpm install
pnpm dev
Farm を開始し http://localhost:9000/ にアクセスして動作確認する😉
$ cd dq2lib-fr && pnpm install && pnpm run dev
Packages: +317 ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ Progress: resolved 317, reused 317, downloaded 0, added 317, done dependencies: + react 18.3.1 + react-dom 18.3.1 devDependencies: + @farmfe/cli 1.0.4 + @farmfe/core 1.3.25 + @farmfe/plugin-react 1.2.2 + @types/react 18.3.11 + @types/react-dom 18.3.0 + core-js 3.38.1 + react-refresh 0.14.2 Done in 2.7s > dq2lib-fr@1.0.0 dev /home/tomoyan/my_projects/dq2lib-fr > farm start [ Farm ] Using config file at /home/tomoyan/my_projects/dq2lib-fr/farm.config.ts ϟ Farm v1.3.25 ✓ Ready in 450ms ⚡️FULL EXTREME! [ Farm ] > Local: http://localhost:9000/ [ Farm ] > Network: http://192.168.1.101:9000/
手動手順による詳細の理解
React プロジェクトを作成する🤔
package.json は自動生成される。
公式: Create A Project | Farm
$ mkdir dq2lib-fr && cd dq2lib-fr && pnpm init
Wrote to /home/tomoyan/my_projects/dq2lib-fr/package.json
{
"name": "dq2lib-fr",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
React の依存関係 react と react-dom をインストールする🤔
$ pnpm add react react-dom && pnpm add react-refresh @types/react @types/react-dom -D
Packages: +5 +++++ Progress: resolved 5, reused 5, downloaded 0, added 5, done dependencies: + react 18.3.1 + react-dom 18.3.1 Done in 5.9s Packages: +5 +++++ Progress: resolved 10, reused 10, downloaded 0, added 5, done devDependencies: + @types/react 18.3.11 + @types/react-dom 18.3.0 + react-refresh 0.14.2 Done in 2.6s
Farm の依存関係 react と react-dom をインストールする🤔
$ pnpm add -D @farmfe/cli @farmfe/core @farmfe/plugin-react
Packages: +307 ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ Progress: resolved 339, reused 317, downloaded 0, added 307, done devDependencies: + @farmfe/cli 1.0.4 + @farmfe/core 1.3.25 + @farmfe/plugin-react 1.2.2 Done in 14.6s
farm.config.ts を作成する🤔
$ nano farm.config.ts
import { defineConfig } from '@farmfe/core';
export default defineConfig({
compilation: {
input: {
index: './src/index.html'
},
output: {
path: 'build',
publicPath: '/',
targetEnv: 'browser'
}
},
plugins: [
'@farmfe/plugin-react',
]
});
src/index.html と src/index.tsx を作成する🤔
$ mkdir src $ nano src/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="root"></div> <!-- we must use script to make ./index.tsx as a dependency --> <script src="./index.tsx"></script> </body> </html>
$ mkdir src $ nano src/index.tsx
import React from 'react';
import { createRoot } from 'react-dom/client';
const container = document.querySelector('#root');
const root = createRoot(container);
root.render(<div>A React Page compiled by Farm</div>);
package.json に開始スクリプトを追加する🤔
$ nano package.json
{
"name": "dq2lib-fr",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "farm start"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"react": "^18.3.1",
"react-dom": "^18.3.1"
},
"devDependencies": {
"@farmfe/cli": "^1.0.4",
"@farmfe/core": "^1.3.25",
"@farmfe/plugin-react": "^1.2.2",
"@types/react": "^18.3.11",
"@types/react-dom": "^18.3.0",
"react-refresh": "^0.14.2"
}
}
Farm を開始し http://localhost:9000/ にアクセスして動作確認する😉
$ pnpm start
[ Farm ] Using config file at /home/tomoyan/my_projects/dq2lib-fr/farm.config.ts ϟ Farm v1.3.25 ✓ Ready in 477ms ⚡️FULL EXTREME! [ Farm ] > Local: http://localhost:9000/ [ Farm ] > Network: http://192.168.1.101:9000/
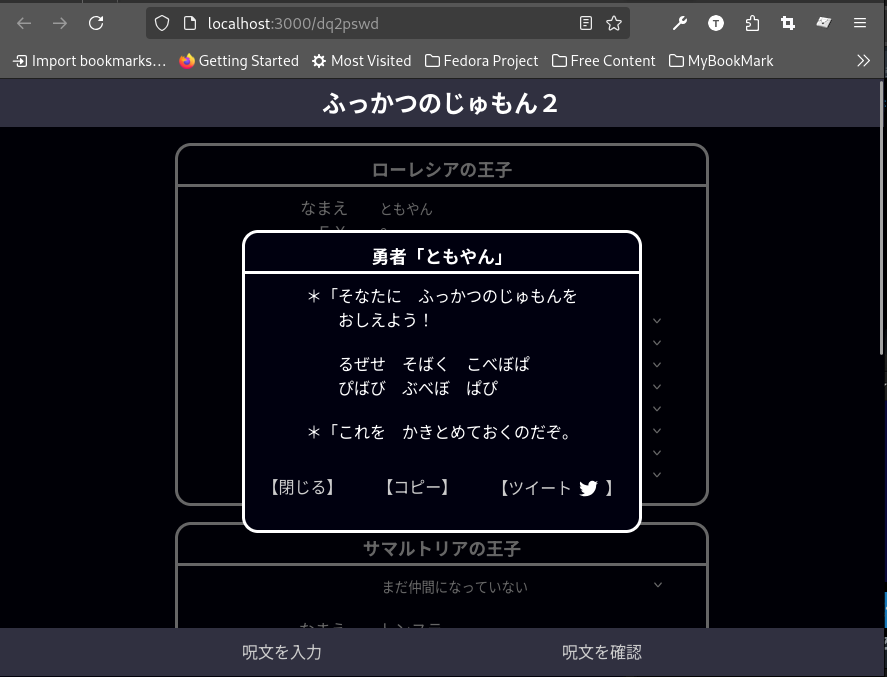
ふっかつのじゅもん2を動かす😅
公式: GitHub - yoshi389111/dq2pswd: ふっかつのじゅもんを作れます。2の方です。
ここでは React アプリのサンプルとして、ドラクエⅡ🐉の「ふっかつのじゅもん2」を動かす😅
GitHub よりソースコードをクローン
$ git clone https://github.com/yoshi389111/dq2pswd.git
Cloning into 'dq2pswd'... remote: Enumerating objects: 204, done. remote: Counting objects: 100% (204/204), done. remote: Compressing objects: 100% (143/143), done. remote: Total 204 (delta 115), reused 147 (delta 58), pack-reused 0 (from 0) Receiving objects: 100% (204/204), 554.01 KiB | 4.86 MiB/s, done. Resolving deltas: 100% (115/115), done.
依存パッケージをインストール
$ cd dq2pswd $ pnpm install
Lockfile is up to date, resolution step is skipped Packages: +1258 ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ Progress: resolved 1258, reused 1258, downloaded 0, added 1258, done dependencies: + @testing-library/jest-dom 5.17.0 + @testing-library/react 13.4.0 + @testing-library/user-event 13.5.0 + @types/jest 27.5.2 + @types/node 16.18.112 + @types/react 18.3.10 + @types/react-dom 18.3.0 + react 18.3.1 + react-dom 18.3.1 + react-scripts 5.0.1 + typescript 4.9.5 + web-vitals 2.1.4 devDependencies: + @typescript-eslint/eslint-plugin 5.62.0 + @typescript-eslint/parser 5.62.0 + eslint 8.57.1 + eslint-config-prettier 8.10.0 + prettier 2.8.8 Done in 7.5s
React アプリを開始して http://localhost:3000/dq2pswd にアクセスして動作確認する😉
$ pnpm start
Compiled successfully! You can now view dq2pswd in the browser. Local: http://localhost:3000/dq2pswd On Your Network: http://192.168.1.80:3000/dq2pswd Note that the development build is not optimized. To create a production build, use npm run build. webpack compiled successfully No issues found.
TS2339: Property 'toBeInTheDocument' does not exist on type 'JestMatchers<HTMLElement>'. エラーが発生する場合🤔
package.json を編集して @testing-library/jest-dom を最新化する🤔
$ git diff
diff --git a/package.json b/package.json
index 53ace06..2d5556c 100644
--- a/package.json
+++ b/package.json
@@ -4,7 +4,7 @@
"private": true,
"homepage": "/dq2pswd/",
"dependencies": {
- "@testing-library/jest-dom": "^5.16.5",
+ "@testing-library/jest-dom": "^6.5.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
(END)
@testing-library/jest-dom を更新する🤔
$ pnpm install
WARN 21 deprecated subdependencies found: @babel/plugin-proposal-class-properties@7.18.6, @babel/plugin-proposal-nullish-coalescing-operator@7.18.6, @babel/plugin-proposal-numeric-separator@7.18.6, @babel/plugin-proposal-optional-chaining@7.21.0, @babel/plugin-proposal-private-methods@7.18.6, @babel/plugin-proposal-private-property-in-object@7.21.11, @humanwhocodes/config-array@0.13.0, @humanwhocodes/object-schema@2.0.3, abab@2.0.6, domexception@2.0.1, glob@7.2.3, inflight@1.0.6, q@1.5.1, rimraf@3.0.2, rollup-plugin-terser@7.0.2, sourcemap-codec@1.4.8, stable@0.1.8, svgo@1.3.2, w3c-hr-time@1.0.2, workbox-cacheable-response@6.6.0, workbox-google-analytics@6.6.0
Packages: +2 -2
++--
Progress: resolved 1259, reused 1258, downloaded 0, added 2, done
dependencies:
- @testing-library/jest-dom 5.17.0
+ @testing-library/jest-dom 6.5.0
Done in 6.5s
リビルドする🤔
$ pnpm build
> dq2pswd@0.1.0 build /home/tomoyan/my_projects/dq2pswd > react-scripts build Creating an optimized production build... Compiled successfully. File sizes after gzip: 56.61 kB build/static/js/main.5e3185dc.js 1.77 kB build/static/js/163.18b91db1.chunk.js 1.14 kB build/static/css/main.7ffe0c1c.css The project was built assuming it is hosted at /dq2pswd/. You can control this with the homepage field in your package.json. The build folder is ready to be deployed. Find out more about deployment here: https://cra.link/deployment
トラブルシューティング
ERR_PNPM_UNEXPECTED_STORE Unexpected store location が発生する...🤪
参考: Can't install dependencies when one of them is linked from global · Issue #3584 · pnpm/pnpm
$ pnpm install -g web-ext
ERR_PNPM_UNEXPECTED_STORE Unexpected store location
The dependencies at "/home/tomoyan/.local/share/pnpm/global/5/node_modules" are currently linked from the store at "/home/tomoyan/.local/share/pnpm/store/v10".
pnpm now wants to use the store at "/home/tomoyan/.pnpm-store/v10" to link dependencies.
If you want to use the new store location, reinstall your dependencies with "pnpm install".
You may change the global store location by running "pnpm config set store-dir <dir> --global".
(This error may happen if the node_modules was installed with a different major version of pnpm)
$ pnpm link --global
✔ The modules directory at "/home/tomoyan/.local/share/pnpm/global/5/node_modules" will be removed and reinstalled from scratch. Proceed? (Y/n) · true Recreating /home/tomoyan/.local/share/pnpm/global/5/node_modules Downloading zeromq@6.3.0: 6.99 MB/6.99 MB, done Downloading @tslab/typescript-for-tslab@5.0.4: 7.05 MB/7.05 MB, done WARN 6 deprecated subdependencies found: are-we-there-yet@3.0.1, gauge@4.0.4, glob@7.2.3, inflight@1.0.6, npmlog@6.0.2, sourcemap-codec@1.4.8 Progress: resolved 206, reused 96, downloaded 109, added 0, done WARN paxmod has no binaries /home/tomoyan/.local/share/pnpm/global/5: + grunt-cli 1.5.0 + paxmod <- ../../../../../my_projects/jupyter-src/paxmod + tslab 1.0.22
$ pnpm install -g web-ext
WARN 10 deprecated subdependencies found: @humanwhocodes/config-array@0.13.0, @humanwhocodes/object-schema@2.0.3, are-we-there-yet@3.0.1, eslint@8.57.1, gauge@4.0.4, glob@7.2.3, inflight@1.0.6, npmlog@6.0.2, rimraf@3.0.2, sourcemap-codec@1.4.8
Packages: +309
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
Progress: resolved 515, reused 331, downloaded 183, added 309, done
/home/tomoyan/.local/share/pnpm/global/5:
+ web-ext 8.6.0
╭ Warning ──────────────────────────────────────────────────────────────────────────────────────╮
│ │
│ Ignored build scripts: spawn-sync. │
│ Run "pnpm approve-builds -g" to pick which dependencies should be allowed to run scripts. │
│ │
╰───────────────────────────────────────────────────────────────────────────────────────────────╯
Done in 2m 8.9s using pnpm v10.9.0
$ pnpm approve-builds -g
✔ Choose which packages to build (Press <space> to select, <a> to toggle all, <i> to invert selection) · No items were selected
ERROR This project is configured to use yarn が発生する...🤪
バージョンすらわからない😅
$ pnpm -v
ERROR This project is configured to use yarn
For help, run: pnpm help
ヘルプを見ようにも見られない😇
$ pnpm -h
ERROR This project is configured to use yarn
For help, run: pnpm help help
ホームディレクトリのプロジェクト package.json は、yarn を使用するように構成されているので一時的に退避する😉
$ mv ~/package.json ~/package.json.yarn $ pnpm -v
10.6.1
または、yarn から pnpm にマイグレーションする🤔
How to migrate from yarn / npm to pnpm - DEV Community 翻訳
pnpm env add -g できない😅
anyenv - rbenv スタイルのオールインワン環境マネージャー でインストールした場合など、pnpm でNode.js の管理ができない😢
$ pnpm env add -g lts
ERR_PNPM_CANNOT_MANAGE_NODE Unable to manage Node.js because pnpm was not installed using the standalone installation script
If you want to manage Node.js with pnpm, you need to remove any Node.js that was installed by other tools, then install pnpm using one of the standalone scripts that are provided on the installation page: https://pnpm.io/installation
ERR_PNPM_CANNOT_MANAGE_NODE pnpm がスタンドアロン インストール スクリプトを使用してインストールされていないため、Node.js を管理できません
pnpm を使用して Node.js を管理する場合は、他のツールによってインストールされた Node.js をすべて削除し、インストール ページで提供されるスタンドアロン スクリプトの 1 つを使用して pnpm をインストールする必要があります: https://pnpm.io/installation
スタンドアロンスクリプトを使用してインストールし直す😉
$ npm uninstall -g pnpm
removed 1 package in 680ms
$ curl -fsSL https://get.pnpm.io/install.sh | sh -
==> Downloading pnpm binaries 9.8.0
WARN using --force I sure hope you know what you are doing
Copying pnpm CLI from /tmp/tmp.mOCIb0d59q/pnpm to /home/tomoyan/.local/share/pnpm/pnpm
Appended new lines to /home/tomoyan/.zshrc
Next configuration changes were made:
export PNPM_HOME="/home/tomoyan/.local/share/pnpm"
case ":$PATH:" in
*":$PNPM_HOME:"*) ;;
*) export PATH="$PNPM_HOME:$PATH" ;;
esac
To start using pnpm, run:
source /home/tomoyan/.zshrc
$ . ~/.zshrc
Node.js LTS をインストールする🤔
$ pnpm env add -g lts
Fetching Node.js 20.17.0 ... Node.js 20.17.0 was installed /home/tomoyan/.local/share/pnpm/nodejs/20.17.0 All specified Node.js versions were installed
TS2339: Property 'toBeInTheDocument' does not exist on type 'JestMatchers<HTMLElement>'. エラーが発生する🤔
$ pnpm build
> dq2pswd@0.1.0 build /home/tomoyan/my_projects/dq2pswd
> react-scripts build
Creating an optimized production build...
Failed to compile.
TS2339: Property 'toBeInTheDocument' does not exist on type 'JestMatchers<HTMLElement>'.
6 | render(<App />);
7 | const linkElement = screen.getByText(/ふっかつのじゅもん/i);
> 8 | expect(linkElement).toBeInTheDocument();
| ^^^^^^^^^^^^^^^^^
9 | });
10 |
ELIFECYCLE Command failed with exit code 1.
$ bat -p --pager=never package.json
{
"name": "dq2pswd",
"version": "0.1.0",
"private": true,
"homepage": "/dq2pswd/",
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.18.31",
"@types/react": "^18.2.6",
"@types/react-dom": "^18.2.4",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"typescript": "^4.9.5",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"publish": "react-scripts build ; ./scripts/publish.sh",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.59.7",
"@typescript-eslint/parser": "^5.59.7",
"eslint": "^8.41.0",
"eslint-config-prettier": "^8.8.0",
"prettier": "^2.8.8"
}
}
package.json を編集して @testing-library/jest-dom を最新化する🤔
$ git diff
diff --git a/package.json b/package.json
index 53ace06..2d5556c 100644
--- a/package.json
+++ b/package.json
@@ -4,7 +4,7 @@
"private": true,
"homepage": "/dq2pswd/",
"dependencies": {
- "@testing-library/jest-dom": "^5.16.5",
+ "@testing-library/jest-dom": "^6.5.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
(END)
@testing-library/jest-dom を更新する🤔
$ pnpm install
WARN 21 deprecated subdependencies found: @babel/plugin-proposal-class-properties@7.18.6, @babel/plugin-proposal-nullish-coalescing-operator@7.18.6, @babel/plugin-proposal-numeric-separator@7.18.6, @babel/plugin-proposal-optional-chaining@7.21.0, @babel/plugin-proposal-private-methods@7.18.6, @babel/plugin-proposal-private-property-in-object@7.21.11, @humanwhocodes/config-array@0.13.0, @humanwhocodes/object-schema@2.0.3, abab@2.0.6, domexception@2.0.1, glob@7.2.3, inflight@1.0.6, q@1.5.1, rimraf@3.0.2, rollup-plugin-terser@7.0.2, sourcemap-codec@1.4.8, stable@0.1.8, svgo@1.3.2, w3c-hr-time@1.0.2, workbox-cacheable-response@6.6.0, workbox-google-analytics@6.6.0
Packages: +2 -2
++--
Progress: resolved 1259, reused 1258, downloaded 0, added 2, done
dependencies:
- @testing-library/jest-dom 5.17.0
+ @testing-library/jest-dom 6.5.0
Done in 6.5s
リビルドする🤔
$ pnpm build
> dq2pswd@0.1.0 build /home/tomoyan/my_projects/dq2pswd > react-scripts build Creating an optimized production build... Compiled successfully. File sizes after gzip: 56.61 kB build/static/js/main.5e3185dc.js 1.77 kB build/static/js/163.18b91db1.chunk.js 1.14 kB build/static/css/main.7ffe0c1c.css The project was built assuming it is hosted at /dq2pswd/. You can control this with the homepage field in your package.json. The build folder is ready to be deployed. Find out more about deployment here: https://cra.link/deployment
React アプリを開始して http://localhost:3000/dq2pswd にアクセスして動作確認する😉
$ pnpm start
Compiled successfully! You can now view dq2pswd in the browser. Local: http://localhost:3000/dq2pswd On Your Network: http://192.168.1.80:3000/dq2pswd Note that the development build is not optimized. To create a production build, use npm run build. webpack compiled successfully No issues found.